前端开发
{__ob__: Observer } 的解决方式
大家在使用vue做开发时,经常遇到打印数据时,数据包含{__ob__: Observer }想去掉observer怎么办?ob: Observer这些数据是vue这个框架对数据设置的监控器,一般都是不可枚举的。网上有很多解决的方案:第一种:ob: Observer 是 Vue 对数据监控添加的属性,如果想去掉可以用赋值的方式。例加粗样式如Object.assign({},this.owner)。
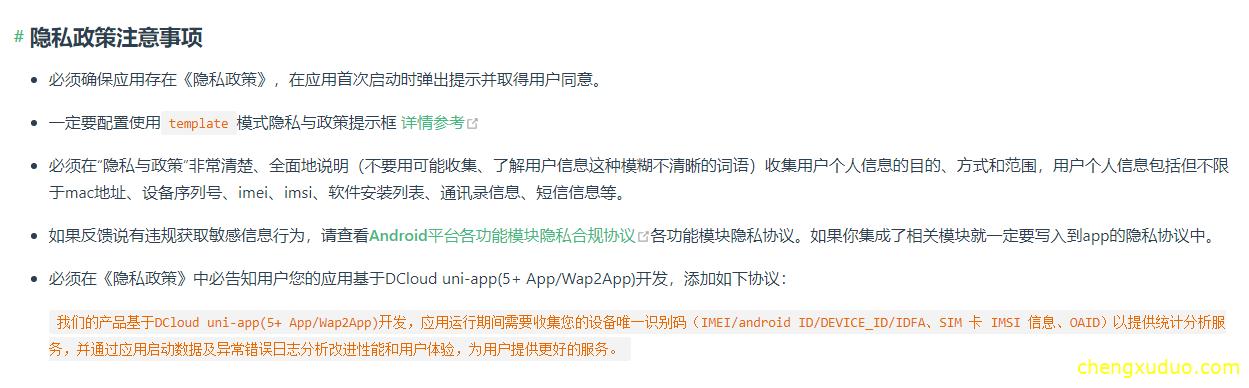
uniapp上架应用市场隐私政策一定要使用template模式配置提示框弹窗
如图所示:参考资料:https://uniapp.dcloud.net.cn/tutorial/android-store.html#app%E5%9B%A0%E5%90%88%E8%A7%84%E9%97%AE%E9%A2%98%E6%97%A0%E6%B3%95%E4%B8%8A%E6%9E%B6参考资料2:https://uniapp.dcloud.net.cn/tutorial/app-p
JS循环中使用settimeout,JS循环体sleep
正确代码:$.each($('.logtr'), function(index, value) { // 使用 setTimeout 来延迟显示每个元素 var obj = $(this); var id = obj.attr('data-id'); setTimeout(function() { conso
APP上架应用宝应用市场时的注意事项
最近小编开发了一款APP,被应用市场反复拒绝了好几次,总结出以下经验,注意事项:1、APP在打开的时候需要弹出隐私政策和用户协议,用户如果拒绝,APP直接退出,用户如果同意才可以继续下一步操作;2、APP在刚打开,用户登录之前,不要调取手机的任何权限,包括电话、定位等等;3、用户在拒绝APP调用的某个权限以后,不可以再次提示用户是否同意这个权限,注意这里并不是安卓手机自带的(永久拒绝)按钮,而是用
解决uniapp的switchTab方法跳转后页面不刷新的问题,使用reLaunch方法即可
小编最近开发项目的时候遇到一个问题:A页面没有登录,自动跳转到B登录页,登录成功以后switchtab回到A页面,A页面还是没有登录状态的页面,没有刷新,让人很头疼,解决办法如下哦:
vue.js内部指令大全-超详细
VUE内部指令如下:v-text,v-html,v-if,v-else,v-else-if,v-show,v-for,v-on,v-bind、v-model,v-pre,v-cloak,v-oncev-text 简介:v-text 与插值表达式相同的地方是,它也是将数据解析成纯文本(解释 html 标签可能导致 xss 攻击)但它与花括号的区别是:使用 v-text 在页面加载时不会显示'mess