VUE内部指令如下:
v-text,v-html,v-if,v-else,v-else-if,v-show,v-for,v-on,v-bind、v-model,v-pre,v-cloak,v-once
v-text 简介:
v-text 与插值表达式相同的地方是,它也是将数据解析成纯文本(解释 html 标签可能导致 xss 攻击)
但它与花括号的区别是:使用 v-text 在页面加载时不会显示'message',解决了插值表达式闪烁问题,因为他是属性而不是插值表达式。
例如:
<div id="app">
<p v-text="msg">这里的内容会被替换</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello! <h1>v-text</h1>",
}
})
</script>
<!--页面显示为: Hello! <h1>v-text</h1>-->注: "页面闪烁" 指的是在加载插值表达式时,会先直接在页面显示'message',然后再编译对应的数据
v-html简介:为了输出真正的 HTML,可以用 v-html 指令。它等同于 JS 的 innerHtml 属性,会将数据解析成 html 形式。
例如
<div id="app">
<p v-text="msg">这里的内容会被替换</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello! <h1>v-html</h1>",
}
})
</script>
<!--页面显示为: Hello! v-html -->v-if简介: v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
例如
<div id="app">
<p v-if="true"> v-if 为 true 时显示</p>
<p v-if="false"> v-if 为 false 时显示</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
true: true,
false: false,
}
})
</script>v-if 是 “真正” 的条件渲染,因为它会确保在切换过程中 条件块内的事件监听器 和 子组件 适当地被销毁和重建。
v-if 是惰性的,如果初始渲染时条件为 假,那么就什么也不用做,直到第一次条件变为 真,才开始渲染条件块。
v-if 通常用于以下两种情况:
多个元素之间,通过条件判断,来 展示 或者 隐藏 某个或多个元素。
进行两个视图的切换。
例如下面的代码分别实现了: ①type 不同值时元素的展示情况;②点击按钮切换视图
<div id="app">
<div style="color:red">v-if的简单实用</div>
<template>
<div v-if="type == 'A'">A</div>
<div v-else-if="type=='B'">B</div>
<div v-else>C</div>
</template>
<div>
<p>v-if的弹框切换</p>
</div>
<template v-if="loginType === 'username'">
<label>用户名: </label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>密码: </label>
<input placeholder="Enter your email address" key="email-input">
</template>
<button @click="changeloginType">切换状态</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
type: 'C',
loginType: 'username'
},
methods: {
changeloginType() {
let self = this;
if (self.loginType == 'username') {
self.loginType = ''
} else {
self.loginType = 'username'
}
}
}
})
</script>拓展了解 — 官方文档: 条件渲染 — Vue.js
v-else简介:个人感觉 v-else 并不像一个单独功能的指令,而是偏辅助功能的,而且 v-else 必须和 v-if 连用,否则会报错。
例如:
<div id="app">
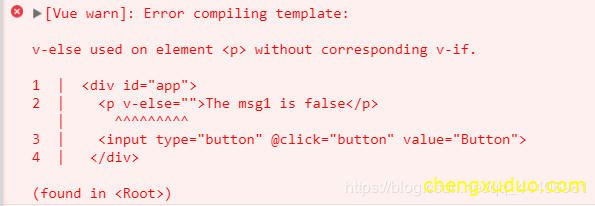
<p v-if="msg1">The msg1 is true</p>
<p v-else>The msg1 is false</p>
<input type="button" @click="button" value="Button"/>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
msg1: true,
},
methods: {
button: function(){
this.msg1 = !this.msg1;
}
}
})
</script>上述过程即为 v-if 与 v-else 连用,若去掉 v-if 部分,则报错为:编译模板时出错
v-else-if简介:与 v-else 相同,v-else-if 也必须和 v-if 连用,其实道理很简单,类比 C 语言的 if、else、else if,这里的 v-else-if 也是用在 v-if 和 v-else 中间,实现多次判断
例如
<div id="app">
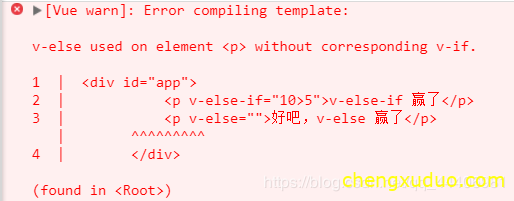
<p v-if="10>20">v-if 赢了</p>
<p v-else-if="10>5">v-else-if 赢了</p>
<p v-else>好吧,v-else 赢了</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
})
</script>如果没有 v-if,那么也会和上面的 v-else 一样报错:编译模板时出错

v-show
简介: v-show 也是用来 控制元素是否显示 的,其功能与 v-if 指令相似。
例如
<div id="app">
<p v-show="msg">显示成功</p>
<input type="button" @click="show" value="Do you want to hide it?" />
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
msg: true,
},
methods: {
show: function(){
this.msg = !this.msg;
}
}
})
</script>那么,v-show 与 v-if 有什么 联系 呢?
v-show 与 v-if 都是通过 动态地操作 DOM 来实现显示与隐藏的
v-show 与 v-if 的 区别 是什么呢?
手段的不同: v-if 是动态地向 DOM 树内动态地添加或删除 DOM 元素,如果 v-if 的值是 false 就会在 DOM 中删除,相当于 visibility:hidden;,如果是 true 把元素克隆到相应的 DOM 树上去,支持加在 <template> 标签上;而 v-show 是动态地设置 DOM 元素的 display 属性,而不会删除 DOM 元素,是 display:none;,不支持加在 <template> 标签上。
编译过程的不同: v-if 在切换时会有一个局部编译 / 卸载的过程,在切换时适当地销毁和重建内部的事件监听 和 子组件,因为 v-if 可能是数据绑定或者子组件;而 v-show 只是简单地进行 CSS 属性的切换。
编译条件的不同: v-if 是真真正正的条件渲染,但它是惰性的,如果初始条件为假,则什么也不用做,只有在第一次条件变为真时才开始局部编译,编译会被缓存,之后等到再切换时再进行局部卸载;而 v-show 不管其值是否为真,都进行编译,然后编译被缓存,而且 DOM 元素也保留。
性能消耗不同: v-if 有着更高的切换消耗,v-show 有着更高的初识渲染消耗
由此,就引发出了使用问题:
当组件的某块内容切换很少,那么切换消耗也就很少,此时用 v-if 来渲染更加合适
如果频繁地切换着条件,那么就用 v-show 更加合适,实现一次渲染,多次切换
为什么这么说呢,因为频繁操作 DOM 会很影响性能,如果频繁切换,就意味着频繁地创建、删除 DOM,为减少消耗就更该用 v-show;如果是要么显示要么隐藏的情况下,那么 v-if 更加合理,因为借助 v-if 的惰性,如果一开始它的值即为 false,那么甚至都不需要创建 DOM,如果其值为 true,则效果与 v-show 完全一样。
补充: display:none 与 visibility:hidden 的区别:
display:none 是彻底消失,不在文档流中占位,浏览器也不会解析该元素;
visibility:hidden 可以理解为透明度为 0 的效果,它只是视觉上的消失,在文档流中是占位的,浏览器也会解析该元素。
使用 visibility:hidden 要比 display:none 性能更好,用 display 切换时,页面会产生 回流 (当页面中的一部分元素需要改变规模尺寸、布局、显示隐藏等,页面需要 重新构建,即为回流。所有页面第一次加载时需要产生一次回流),而用 visibility 切换时不会产生回流。
补充:若一个元素在 CSS 中已设置 display:none,则无法通过设置 v-if 或者 v-show 来让元素显示,因为切换时只会修改元素 element.style 的 “display” 属性为 “none” 或者 “block”,并不会覆盖或者修改已经存在的 CSS 属性
v-for
v-for 循环普通数组:
<div id="app">
<p v-for="value in list">{{value}}</p>
<p v-for="(value,i) in list">索引: {{i}} => 值: {{value}}</p>
<!-- 注意: 值与索引的顺序为 : (value,i) -->
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
list: [1,2,3,4,5]
}
})
</script>v-for 循环对象数组
<div id="app">
<p v-for="(value,i) in list">
索引: {{i}} —— Id: {{value.id}} —— Name: {{value.name}}
</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
list: [
{ id: 1, name: 'first' },
{ id: 2, name: 'second' },
{ id: 3, name: 'third' },
]
}
})
</script>v-for 循环对象
<div id="app">
<p v-for="(value,key,i) in student">
索引: {{i}} —— 键: {{key}} —— 值: {{value}}
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
student: {
id: 0,
name: 'Tom',
gender: '男'
}
}
})
</script>v-for 迭代数字
<div id="app">
<p v-for="count in 10">这是第{{count}}次循环</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
})
</script>v-for 中的 key 属性的使用
<div id="app">
<div>
<label>Id:
<input type="text" v-model="id" />
</label>
<label>Name:
<input type="text" v-model="name" />
</label>
<input type="button" @click="add" value="添加" />
</div>
<p v-for="item in list" :key='item.id'>
<input type="checkbox" />{{item.id}} --- {{item.name}}
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: '李斯' },
{ id: 2, name: '嬴政' },
{ id: 3, name: '赵高' },
]
},
methods: {
add(){
this.list.unshift({ id: this.id, name: this.name });
}
}
})
</script>v-on
简介:它是来 绑定事件监听器 的,这样我们就可以进行一下交互。
例如:
<div id="app">
<input type="button" v-on:click="click" value="点此弹出语句"/>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
methods: {
click(){
alert('Hello Vue!');
}
}
})
</script>v-on 可简写为 @
v-bind
简介: v-bind 指令主要用于 绑定属性,可以动态地绑定一个或多个属性,比如 class 属性、style 属性、value 属性、href 属性,只要是属性,就可以用 v-bind 进行绑定。它的语法是: v-bind:属性名 = "变量名",规定 v-bind 可以缩写为:,如语法可以缩写为:属性名 = "变量名"。
绑定 HTML Class:
对象语法:我们可以传给 v-bind:class 一个对象,以动态地切换 class 属性,如:
<div v-bind:class="{ active: isActive }"></div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true //此时可以展示active
}
})
</script>上述表示 active 是否被展现取决于 isActive 是否为真。
此外,可以在对象中传入多个属性来动态地切换 class,例如下面的模板
<div class="static" v-bind:class="{ A:isA, 'B': isB }"></div>
<script>
var vm = new Vue({
el: '#app',
data: {
isA: true,
isB: false,
}
})
//结果渲染为: <div class="static isA"></div>
</script>当然,绑定的对象也不必内联定义在模板里,而是用一个对象名代替
<div v-bind:class="classObject"></div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject{
isA: true,
isB: false,
}
}
})
</script>我们也可以绑定一个返回对象的计算属性,这是一个强大而且常用的模式
<div v-bind:class="classObject"></div>
<script>
var vm = new Vue({
el: '#app',
data: {
isA: true,
isB: false,
},
computed: {
classObject: function () {
return {
active: this.isA && !this.isB,
statiq: this.isB && this.isB.type === 'fatal'
}
}
}
})
</script>数组语法:我们可以把一个数组传给 v-bind:class,以应用一个 class 列表
<div id="app">
<div v-bind:class="[activeClass, errorClass]"></div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
})
//渲染为 <div class="active text-danger"></div>
</script>v-model
简介:这个指令用于 在表单上创建双向数据绑定,v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值,因为 v-model 选择 Vue 实例数据来作为具体的值。
例如
<div id="app">
<input v-model="somebody">
<p>hello {{somebody}}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
somebody: '小明'
}
})
</script>v-pre
简介: v-pre 会 按原样输出,标签中的内容是什么就输出什么,主要用来跳过这个元素以及它的子元素的编译过程,可以用来显示原始的 Mustache 标签。
例如
<div id="app">
<p v-pre>{{msg}}</p>
<p>{{msg}}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg:"'v-pre'是不会管我的..."
}
})
</script>v-cloak
简介:还记得上文中提到的 页面闪烁 吗,我们也可以用 v-cloak 来解决这一问题。
这个指令用来保持在元素上直到关联实例结束时进行编译。
例如:
<style>
[v-cloak]{display:none;}
</style>
<div id="app" v-cloak> {{context}} </div>
<script>
var app = new Vue({
el: '#app',
data: {
context:'Hello Vue!'
}
});
//用'v-cloak'则不会出现闪烁
</script>v-once
v-once 关联的实例 只会渲染一次,执行 一次性地插值,当数据改变时,插值处的内容不会更新,v-once 所定义的元素或组件只会渲染一次,首次渲染后,不再随着数据的改变而重新渲染。若之后牵涉到重新渲染,那么 它关联的实例及其所有子节点 会被视为 静态内容 而被跳过,这可以用来优化更新性能。
例如
<div id="app">
<p v-once>{{msg}}</p>
<p>{{msg}}</p>
<p> <input type="text" v-model="msg" name=""> </p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg: "hello"
}
});
</script>



发表评论 取消回复