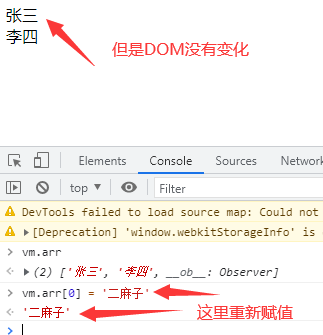
vue.js 赋值数组后,页面数据没有更新变化?代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE赋值数组值后,DOM数据没变化</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
</head>
<body>
<div id="demo">
<div v-for="(item,index) in arr">{{item}}</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#demo',
data:{
arr:['张三','李四']
}
})
</script>
</body>
</html>控制台调试代码如下:

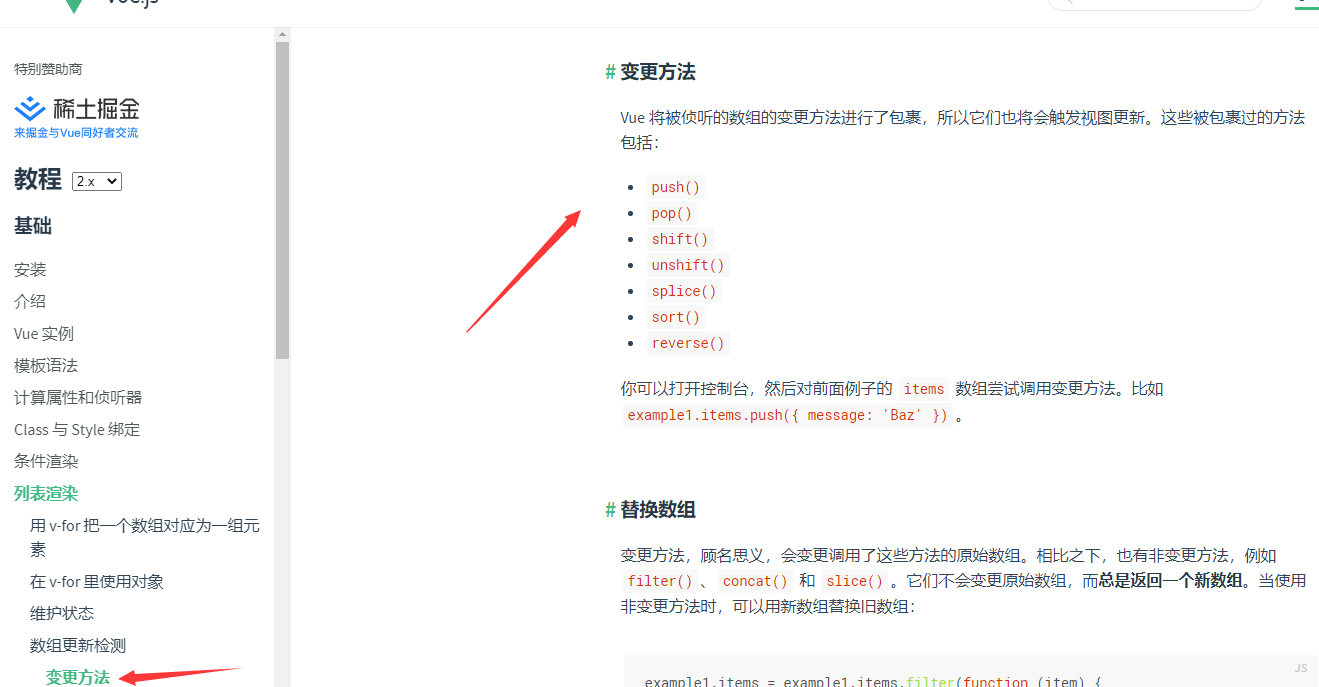
原因是因为vue框架不支持这种赋值的方式修改数组,必须使用如下方法修改才行:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
原理是vue.js二次封装了这几个原生的方法,方法既带有原生的功能,同时二次封装会进行数据代理以及修改DOM。记住了吧?这个很重要!
详细请参考官方文档:
https://v2.cn.vuejs.org/v2/guide/list.html#%E5%8F%98%E6%9B%B4%E6%96%B9%E6%B3%95





发表评论 取消回复