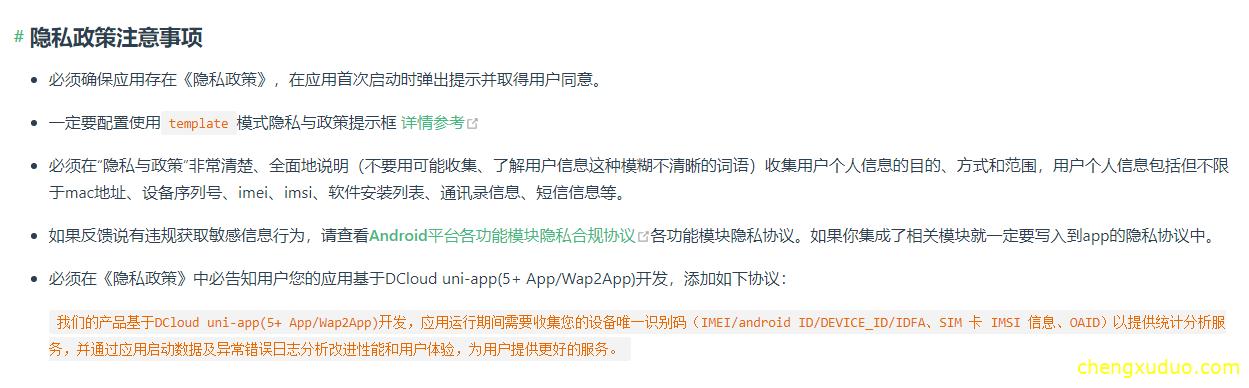
uniapp上架应用市场隐私政策一定要使用template模式配置提示框弹窗,如果是自己写的提示框也不行。
如图所示:

参考资料:
参考资料2:
https://uniapp.dcloud.net.cn/tutorial/app-privacy-android.html#
隐私政策在APP启动的时候一定要配置使用template模式隐私与政策提示框,
按下图配置:

注意!androidPrivacy.json不要添加注释,会影响隐私政策提示框的显示!!!
勾选后会在项目中自动添加androidPrivacy.json文件,可以双击打开自定义配置以下内容:
{
"version": "1",
"prompt": "template",
"title": "服务协议和隐私政策",
"message": " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept": "同意并接受",
"buttonRefuse": "暂不同意",
"hrefLoader": "system|default",
"second": {
"title": "确认提示",
"message": " 进入应用前,你需先同意<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>,否则将退出应用。",
"buttonAccept": "同意并继续",
"buttonRefuse": "退出应用"
},
"disagreeMode":{
"support": false,
"loadNativePlugins": false,
"visitorEntry": true,
"showAlways": false
},
"styles": {
"backgroundColor": "#00FF00",
"borderRadius":"5px",
"title": {
"color": "#ff00ff"
},
"buttonAccept": {
"color": "#ffff00"
},
"buttonRefuse": {
"color": "#00ffff"
},
"buttonVisitor": {
"color": "#00ffff"
}
}
}
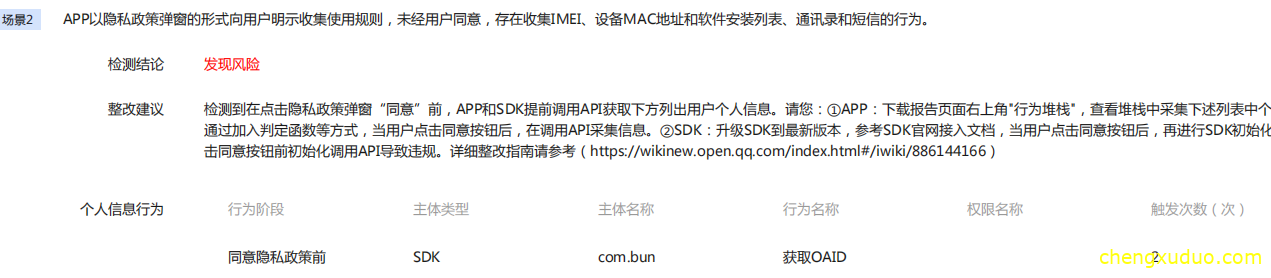
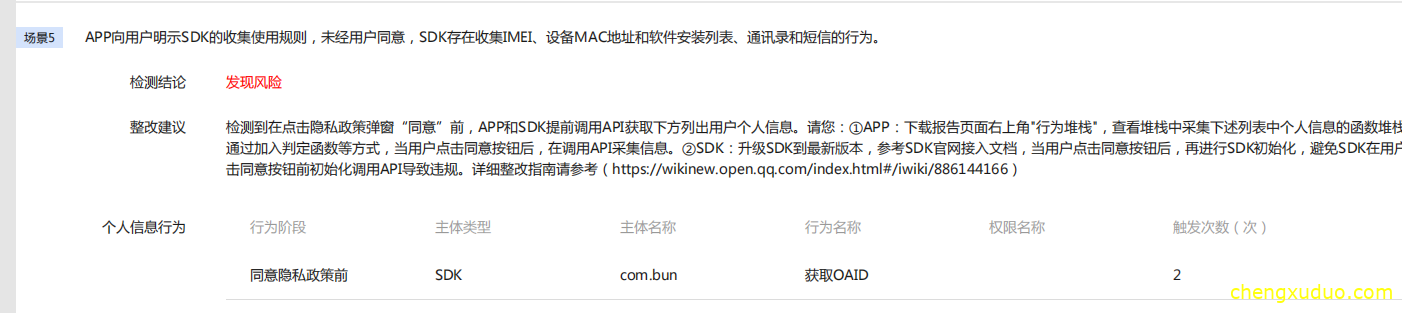
如果不设置这些,上架会被驳回,如下图:





发表评论 取消回复