前端开发
JS循环中使用settimeout,JS循环体sleep
正确代码:$.each($('.logtr'), function(index, value) { // 使用 setTimeout 来延迟显示每个元素 var obj = $(this); var id = obj.attr('data-id'); setTimeout(function() { conso
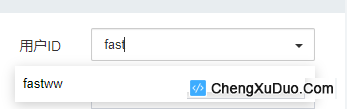
fastadmin后台搜索框搜索用户ID,如何改为下拉选择用户
fastadmin后台搜索框搜索用户ID,如何改为下拉选择用户?不废话直接上代码。//自定义选用户 table.on('post-common-search.bs.table', function (event, table) { var form =$("form",table.$commonsearch);
uniapp监听返回按钮指定返回页面
onBackPress(e){ console.log("监听返回按钮事件",e); uni.switchTab({ url:'/pages/member/member', }); // 此处一定姚要return为true,否则页面不会返回到指定路径 return true; },
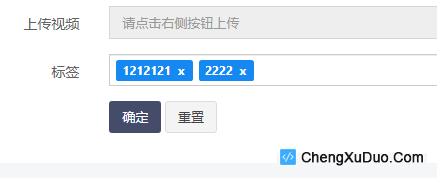
fastadmin如何在前端实例化bootstrap-tagsinput 标签组件
tagsinput,bootstrap-tagsinput,bootstraptagsinput,标签,组件,标签组件,fastadmin,如何,在前,实例,bootstrap,tagsinput ,标签,组件
fastadmin 分类树形菜单,子级菜单展开合并JS
fastadmin,菜单,树形菜单,树状菜单,tree,分类,多级分类,无限级分类,fastadmin ,分类,树形,菜单,子级,展开,合并,js
uniapp开发分页请求数据,数据合并代码
直接贴代码getList(){ let that = this; uni.request({ url: that.api_url+'resource/lists', //仅为示例,并非真实接口地址。 header: { 'accept-language': 'zh-CN,zh;q=0.9,en;q=0.8', 'token':that.
{__ob__: Observer } 的解决方式
大家在使用vue做开发时,经常遇到打印数据时,数据包含{__ob__: Observer }想去掉observer怎么办?ob: Observer这些数据是vue这个框架对数据设置的监控器,一般都是不可枚举的。网上有很多解决的方案:第一种:ob: Observer 是 Vue 对数据监控添加的属性,如果想去掉可以用赋值的方式。例加粗样式如Object.assign({},this.owner)。