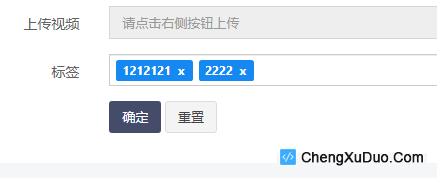
效果:

1、引入对应JS,缺一不可。
<script src="__CDN__/assets/libs/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="__CDN__/assets/libs/jquery/dist/jquery.js"></script>
<script src="__CDN__/assets/js/tagsinput.js"></script>
<input type="text" class="form-control" name="tags" data-role='tagsinput' />
<script>
$(document).ready(function(){
$("input[data-role=tagsinput], select[multiple][data-role=tagsinput]").tagsinput();
})
</script>
发表评论 取消回复