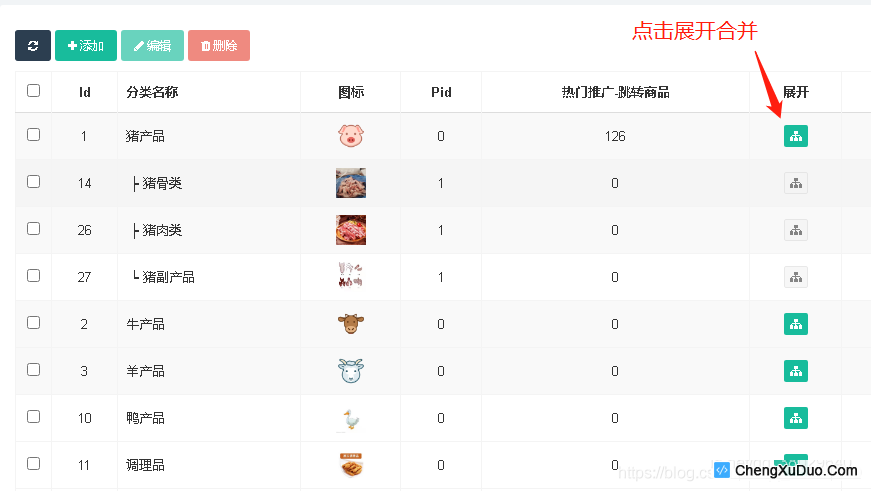
效果如下:

1、后台控制器:
use fast/Tree;
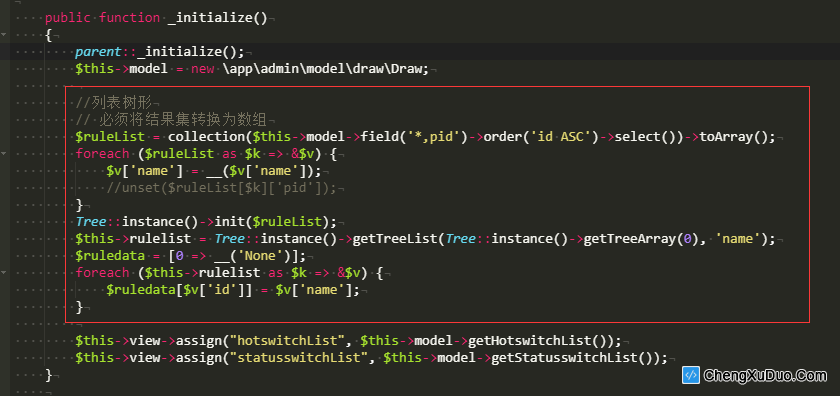
然后在初始化代码里加上如下图代码:

//列表树形
// 必须将结果集转换为数组
$ruleList = collection($this->model->field('*,pid')->order('id ASC')->select())->toArray();
foreach ($ruleList as $k => &$v) {
$v['name'] = __($v['name']);
//unset($ruleList[$k]['pid']);
}
Tree::instance()->init($ruleList);
$this->rulelist = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0), 'name');
$ruledata = [0 => __('None')];
foreach ($this->rulelist as $k => &$v) {
$ruledata[$v['id']] = $v['name'];
}如果你的pid不叫pid,比如classify_id,可以修改为field('*,classify_id as pid')
2、然后复制控制器index方法:
public function index()
{
if ($this->request->isAjax()) {
$list = $this->rulelist;
$total = count($this->rulelist);
$result = array("total" => $total, "rows" => $list);
return json($result);
}
return $this->view->fetch();
}3、找到后台对应JS文件,比如:public/assets/js/backend/classify.js
原name:
{field: 'name', title: __('Name')},替换为:
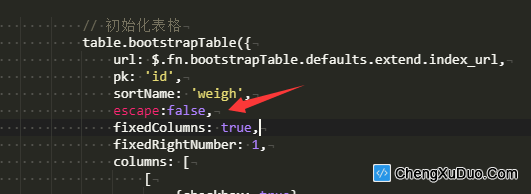
{field: 'name', title: __('Name'), align: 'left', formatter:function (value, row, index) { return value; } },注意,这里return value的时候,如果是子级,会多出一个 的字符串,是fast/tree类添加的,在html里不会被解析为空格,这里只需要把JS里的escape设置为false即可,
escape:false,如下图:

4、在 table.bootstrapTable下追加以下代码:
// 为表格绑定事件
Table.api.bindevent(table);
//当内容渲染完成后
table.on('post-body.bs.table', function (e, settings, json, xhr) {
//默认隐藏所有子节点
$("a.btn[data-id][data-pid][data-pid!=0]").closest("tr").hide();
// $(".btn-node-sub.disabled").closest("tr").hide();
//显示隐藏子节点
$(".btn-node-sub").off("click").on("click", function (e) {
var status = $(this).data("shown") ? true : false;
$("a.btn[data-pid='" + $(this).data("id") + "']").each(function () {
$(this).closest("tr").toggle(!status);
});
$(this).data("shown", !status);
return false;
});
//点击切换/排序/删除操作后刷新左侧菜单
$(".btn-change[data-id],.btn-delone,.btn-dragsort").data("success", function (data, ret) {
Fast.api.refreshmenu();
return false;
});
});
//批量删除后的回调
$(".toolbar > .btn-del,.toolbar .btn-more~ul>li>a").data("success", function (e) {
Fast.api.refreshmenu();
});
//展开隐藏一级
$(document.body).on("click", ".btn-toggle", function (e) {
$("a.btn[data-id][data-pid][data-pid!=0].disabled").closest("tr").hide();
var that = this;
var show = $("i", that).hasClass("fa-chevron-down");
$("i", that).toggleClass("fa-chevron-down", !show);
$("i", that).toggleClass("fa-chevron-up", show);
$("a.btn[data-id][data-pid][data-pid!=0]").not('.disabled').closest("tr").toggle(show);
$(".btn-node-sub[data-pid=0]").data("shown", show);
});
//展开隐藏全部
$(document.body).on("click", ".btn-toggle-all", function (e) {
var that = this;
var show = $("i", that).hasClass("fa-plus");
$("i", that).toggleClass("fa-plus", !show);
$("i", that).toggleClass("fa-minus", show);
$(".btn-node-sub.disabled").closest("tr").toggle(show);
$(".btn-node-sub").data("shown", show);
});5、还是js文件,下面api 替换为:
api: {
formatter: {
subnode: function (value, row, index) {
return '<a href="javascript:;" data-toggle="tooltip" title="' + __('Toggle sub menu') + '" data-id="' + row.id + '" data-pid="' + row.pid + '" class="btn btn-xs '
+ (row.haschild == 1 || row.ismenu == 1 ? 'btn-success' : 'btn-default disabled') + ' btn-node-sub"><i class="fa fa-sitemap"></i></a>';
}
},
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
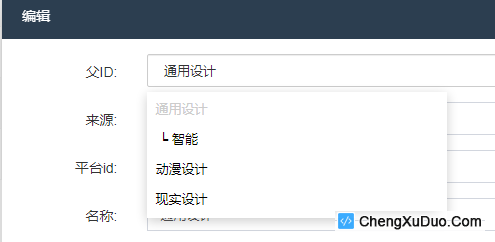
}搞定了。看图看效果。


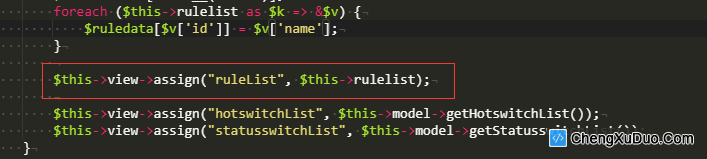
如果需要改写edit模版和add模版,可以在控制器init时,把rulelist抛给模版
$this->view->assign("ruleList", $this->rulelist);
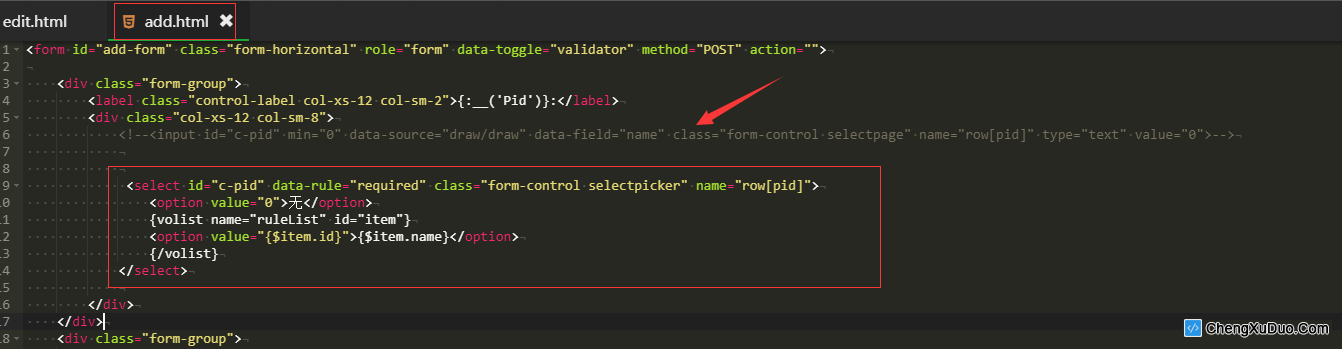
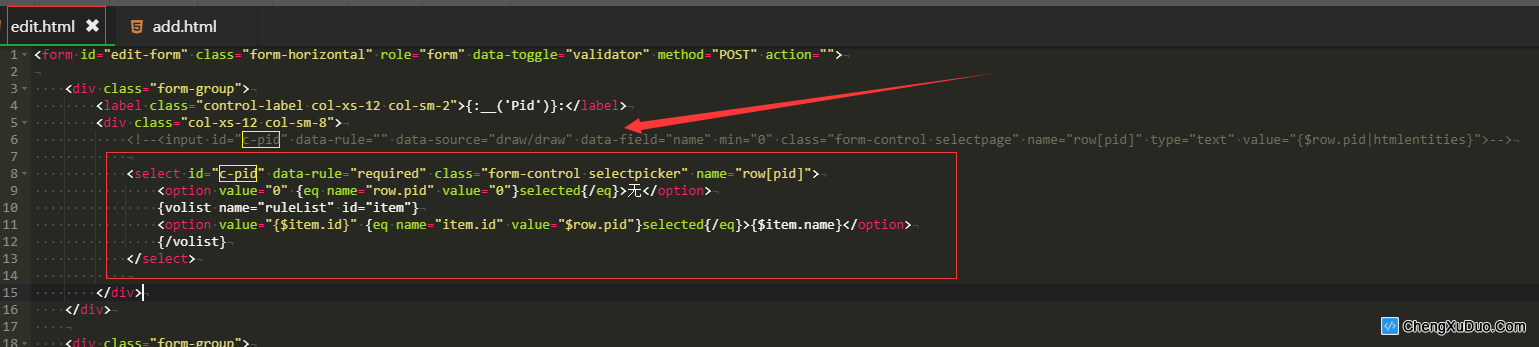
然后修改add和edit模版

<select id="c-pid" data-rule="required" class="form-control selectpicker" name="row[pid]">
<option value="0">无</option>
{volist name="ruleList" id="item"}
<option value="{$item.id}">{$item.name}</option>
{/volist}
</select>
<select id="c-pid" data-rule="required" class="form-control selectpicker" name="row[pid]">
<option value="0" {eq name="row.pid" value="0"}selected{/eq}>无</option>
{volist name="ruleList" id="item"}
<option value="{$item.id}" {eq name="item.id" value="$row.pid"}selected{/eq}>{$item.name}</option>
{/volist}
</select>




发表评论 取消回复