找到前端对应的js文件:/public/assets/js/frontend/
在对应的js文件新建如下代码:

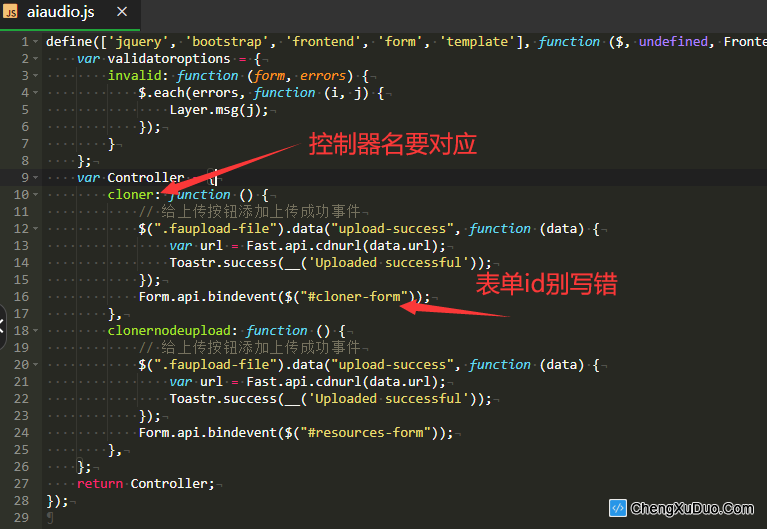
代码如下:
define(['jquery', 'bootstrap', 'frontend', 'form', 'template'], function ($, undefined, Frontend, Form, Template) {
var validatoroptions = {
invalid: function (form, errors) {
$.each(errors, function (i, j) {
Layer.msg(j);
});
}
};
var Controller = {
cloner: function () {
// 给上传按钮添加上传成功事件
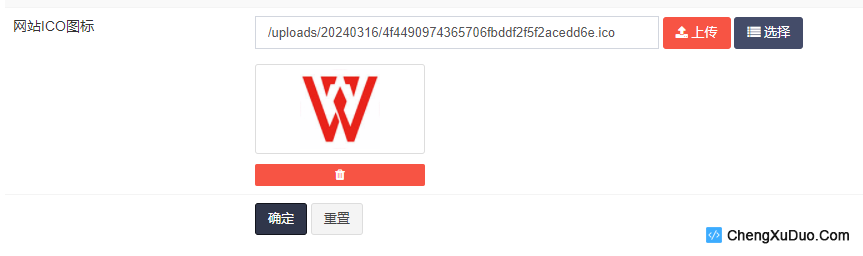
$(".faupload-file").data("upload-success", function (data) {
var url = Fast.api.cdnurl(data.url);
Toastr.success(__('Uploaded successful'));
});
Form.api.bindevent($("#cloner-form"));
},
clonernodeupload: function () {
// 给上传按钮添加上传成功事件
$(".faupload-file").data("upload-success", function (data) {
var url = Fast.api.cdnurl(data.url);
Toastr.success(__('Uploaded successful'));
});
Form.api.bindevent($("#resources-form"));
},
};
return Controller;
});





发表评论 取消回复