今天做项目遇到了一个需求,是一个O2O项目,用户在下单的时候,选择自己的地址,地址需要调用地图,地图获取经纬度和服务者的经纬度进行计算,得出两者之间的距离,从而计算出路费。
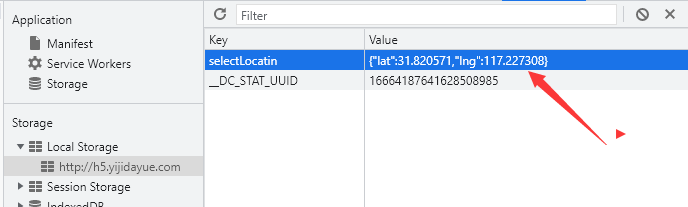
于是第一时间想到uniapp的插件市场,找到了一个插件,调用的是腾讯地图。这个插件是H5端的,于是我的思路是:webview打开h5端地图,选择经纬度,保存到storage中,然后再从storage取到值。
插件地址是:https://ext.dcloud.net.cn/plugin?id=9380
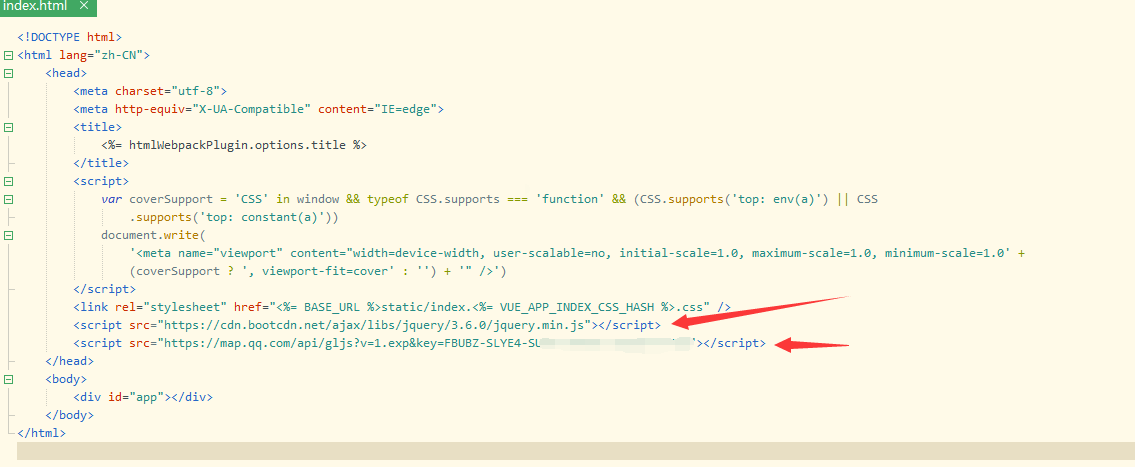
遇到的坑是,插件需要调用jquery和腾讯map的js,这两个JS需要在UNIAPP项目的根目录文件index.html模版中配置,如下图:


就这一步,折腾了2个小时,遇到的坑如下:
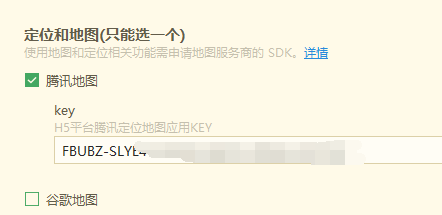
1、引入两个JS文件以后,完全没有效果,报JQ错误和TMap错误。研究了半天发现原因是js文件配置在index.html模版以后,需要修改manifest.js配置文件,在web配置中,要选择index模版路径,以及配置地图的KEY,如下图:


2、然后配置好这里以后,又尝试调试,发现原本的项目,居然样式全部丢失了。而且还报错,这一步又研究了半天,需要把index.html的代码修改如下:


下面附上图中的具体代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS
.supports('top: constant(a)'))
document.write(
'<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
(coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://map.qq.com/api/gljs?v=1.exp&key=FBUBZ-SLYE4-XXXXXXXXXXXXXXXXXXXXX"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>OK,打包H5,手机预览,地图正常显示,经纬度选择地址后也可以正常获取!





发表评论 取消回复