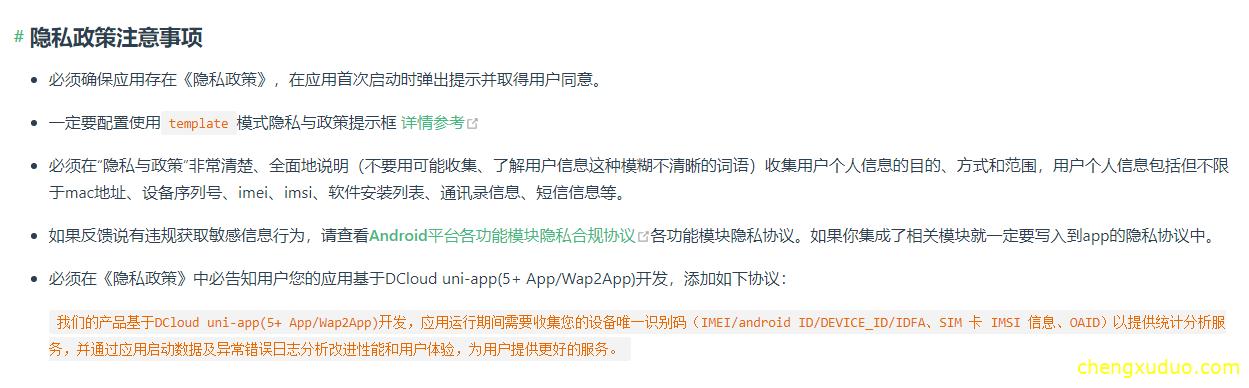
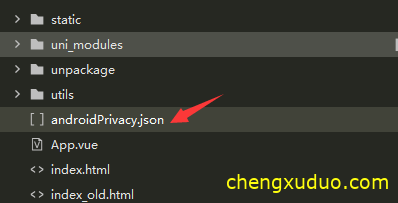
uniapp上架应用市场隐私政策一定要使用template模式配置提示框弹窗
如图所示:参考资料:https://uniapp.dcloud.net.cn/tutorial/android-store.html#app%E5%9B%A0%E5%90%88%E8%A7%84%E9%97%AE%E9%A2%98%E6%97%A0%E6%B3%95%E4%B8%8A%E6%9E%B6参考资料2:https://uniapp.dcloud.net.cn/tutorial/app-p