uniapp
uniapp 开发简易腾讯云直播系统
首先去腾讯云开通云直播https://console.cloud.tencent.com/live/domainmanage开通以后点击域名管理,会获得官方提供的推流域名,点击管理,暂时关闭鉴权,先调试直播成功以后再开启鉴权然后点击域名管理,添加域名,用一个自己的域名做一个CNAME记录,解析到腾讯给的地址。接着去uniapp官方插件市场下载简易腾讯云直播插件,导入到你的hbuilderx项目中。
uniapp如何实现上拉加载,下拉刷新,分页加载,自动加载,无限滚动
uniapp如何实现上拉加载,下拉刷新,分页加载,自动加载,无限滚动
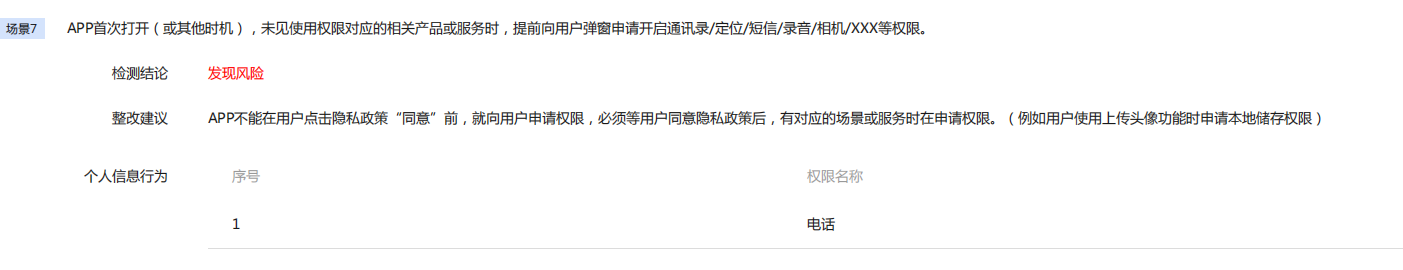
uniapp开发APP上架不给通过,如何去除拨打电话和管理通话权限提示?
最近小编开发的一个项目需要上架应用市场,上架提交后审核被拒绝,原因如下图:在APP打开的时候如下图:解决办法是:检查项目的源码视图中添加代码块
uniapp插件购买和试用有什么区别?
uniapp插件购买和试用有什么区别?试用版插件可以调试和自定义基座,适用于开发阶段,无法打正式包。购买后正式版插件没有限制。
uniapp开发分页请求数据,数据合并代码
直接贴代码getList(){ let that = this; uni.request({ url: that.api_url+'resource/lists', //仅为示例,并非真实接口地址。 header: { 'accept-language': 'zh-CN,zh;q=0.9,en;q=0.8', 'token':that.
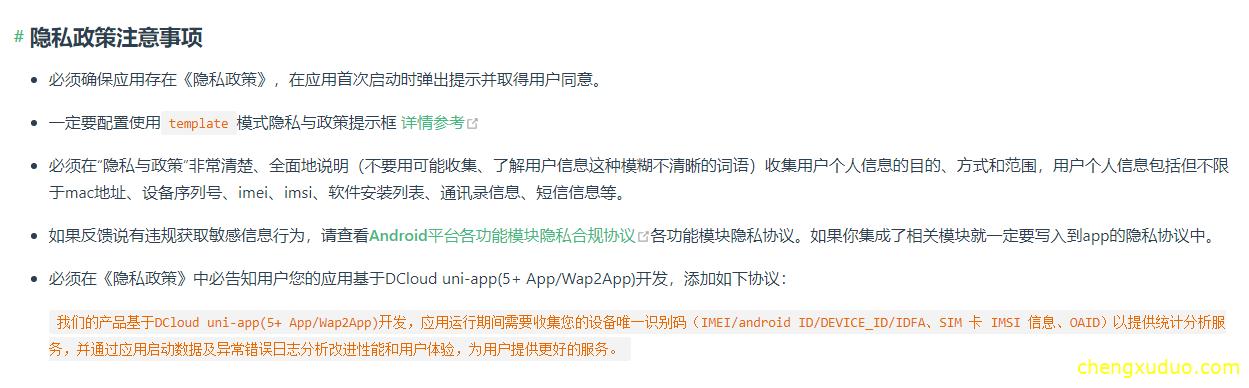
uniapp上架应用市场隐私政策一定要使用template模式配置提示框弹窗
如图所示:参考资料:https://uniapp.dcloud.net.cn/tutorial/android-store.html#app%E5%9B%A0%E5%90%88%E8%A7%84%E9%97%AE%E9%A2%98%E6%97%A0%E6%B3%95%E4%B8%8A%E6%9E%B6参考资料2:https://uniapp.dcloud.net.cn/tutorial/app-p
uniapp监听返回按钮指定返回页面
onBackPress(e){ console.log("监听返回按钮事件",e); uni.switchTab({ url:'/pages/member/member', }); // 此处一定姚要return为true,否则页面不会返回到指定路径 return true; },
uniapp+fastadmin开发微信APP支付全流程
开发者使用uniapp开发APP支付的全流程:1、申请一个微信支付商户号:https://pay.weixin.qq.com/2、申请开放平台帐号,并且通过认证,认证费用300元/年,认证成功以后,创建应用,这里需要准备如下:⑴、一个企业官网。⑵、至少5张应用截图(APP的截屏,需要带手机状态栏的截图)。⑶、安卓应用包名和签名:包名是uniapp打包时填写的包名,需要一致;签名可以使用360加固保