前端开发
vue中的6种事件修饰符
Vue中的事件修饰符: 1.prevent:阻止默认事件(常用); 2.stop:阻止事件冒泡(常用); 3.once:事件只触发一次(常用); 4.capture:使用事件的捕获模式; 5.self:只有event.target是当前操作的元素时才触发事件; 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕
vue中的Object.defineProperty方法,数据代理模版
vue中的Object.defineProperty方法,数据代理模版
vscode如何使用默认浏览器运行
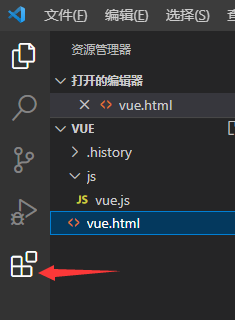
第一步:点击扩展按钮第二步:搜索open in browser安装好以后,在想运行的文件,右击,打开即可。
uniapp i引入h5腾讯地图插件遇到的坑
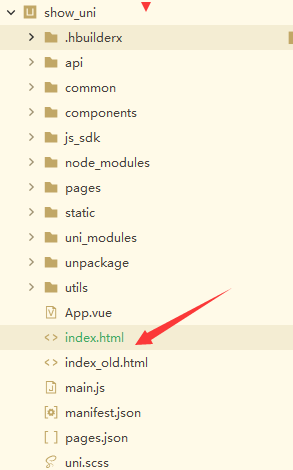
今天做项目遇到了一个需求,是一个O2O项目,用户在下单的时候,选择自己的地址,地址需要调用地图,地图获取经纬度和服务者的经纬度进行计算,得出两者之间的距离,从而计算出路费。于是第一时间想到uniapp的插件市场,找到了一个插件,调用的是腾讯地图。这个插件是H5端的,于是我的思路是:webview打开h5端地图,选择经纬度,保存到storage中,然后再从storage取到值。插件地址是:https
uniapp showToast 提示框 超出7个字就不显示如何解决?
uniapp showToast 提示框 超出7个字就不显示如何解决?