前端开发
vue中的计算属性computed完整写法和简写
vue,vue.js,计算属性,computed,vue,中的,计算,属性,完整,写法,简写
uniapp开发中location.reload在app中无效,在h5中有效,如何解决?
location.reload 在安卓中是无效的,解决办法是在methods中自定义一个方法,方法内容调用onload中的方法,理论上就是把初始化时执行的接口重新执行一遍,这样就等于是刷新了。然后在你POST成功的success方法中调用这个自定义的方法,即可成功刷新!自定义方法例如:reload(){ api.checkToken(); this.getdetail();},POST请
uniapp滑动删除报错 this.swipeaction.closeOther is not a function如何解决
this.swipeaction.closeOther is not a function解决方法,在uni-swipe-action-item外层套一个uni-swipe-action
uniapp开发分页请求数据,数据合并代码
直接贴代码getList(){ let that = this; uni.request({ url: that.api_url+'resource/lists', //仅为示例,并非真实接口地址。 header: { 'accept-language': 'zh-CN,zh;q=0.9,en;q=0.8', 'token':that.
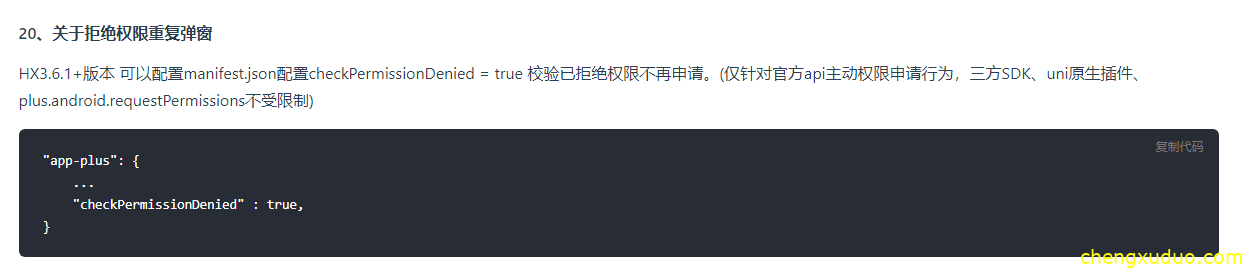
uniapp权限拒绝后重复弹出是否拒绝,如何解决?
关于拒绝权限重复弹窗HX3.6.1+版本 可以配置manifest.json配置checkPermissionDenied = true 校验已拒绝权限不再申请。(仅针对官方api主动权限申请行为,三方SDK、uni原生插件