前端开发
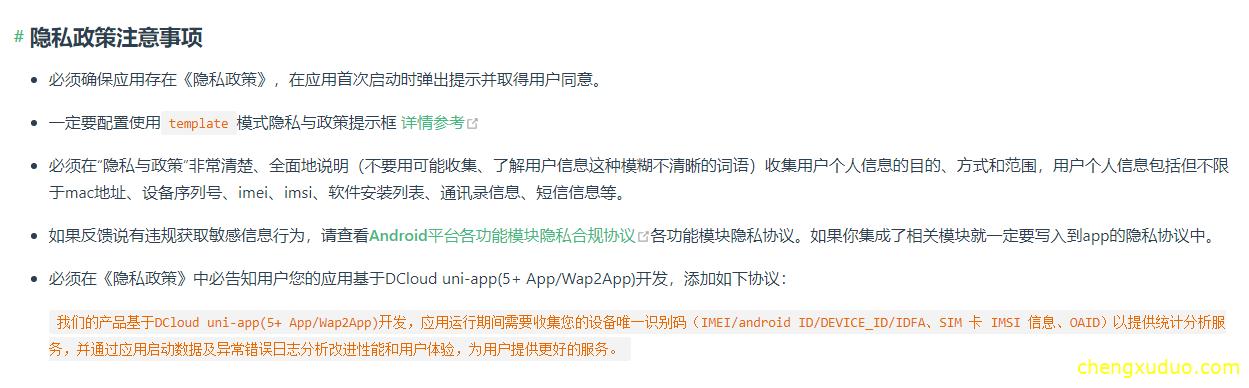
uniapp上架应用市场隐私政策一定要使用template模式配置提示框弹窗
如图所示:参考资料:https://uniapp.dcloud.net.cn/tutorial/android-store.html#app%E5%9B%A0%E5%90%88%E8%A7%84%E9%97%AE%E9%A2%98%E6%97%A0%E6%B3%95%E4%B8%8A%E6%9E%B6参考资料2:https://uniapp.dcloud.net.cn/tutorial/app-p
{__ob__: Observer } 的解决方式
大家在使用vue做开发时,经常遇到打印数据时,数据包含{__ob__: Observer }想去掉observer怎么办?ob: Observer这些数据是vue这个框架对数据设置的监控器,一般都是不可枚举的。网上有很多解决的方案:第一种:ob: Observer 是 Vue 对数据监控添加的属性,如果想去掉可以用赋值的方式。例加粗样式如Object.assign({},this.owner)。
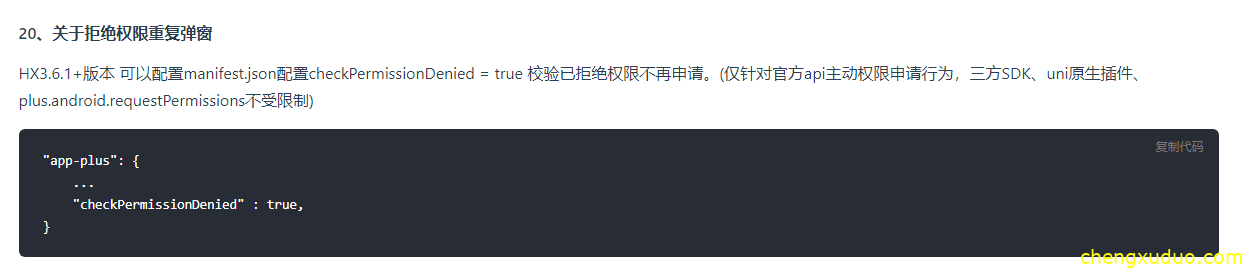
uniapp权限拒绝后重复弹出是否拒绝,如何解决?
关于拒绝权限重复弹窗HX3.6.1+版本 可以配置manifest.json配置checkPermissionDenied = true 校验已拒绝权限不再申请。(仅针对官方api主动权限申请行为,三方SDK、uni原生插件
uniapp开发分页请求数据,数据合并代码
直接贴代码getList(){ let that = this; uni.request({ url: that.api_url+'resource/lists', //仅为示例,并非真实接口地址。 header: { 'accept-language': 'zh-CN,zh;q=0.9,en;q=0.8', 'token':that.
uniapp滑动删除报错 this.swipeaction.closeOther is not a function如何解决
this.swipeaction.closeOther is not a function解决方法,在uni-swipe-action-item外层套一个uni-swipe-action
uniapp开发中location.reload在app中无效,在h5中有效,如何解决?
location.reload 在安卓中是无效的,解决办法是在methods中自定义一个方法,方法内容调用onload中的方法,理论上就是把初始化时执行的接口重新执行一遍,这样就等于是刷新了。然后在你POST成功的success方法中调用这个自定义的方法,即可成功刷新!自定义方法例如:reload(){ api.checkToken(); this.getdetail();},POST请