开发者使用uniapp开发APP支付的全流程:
1、申请一个微信支付商户号:https://pay.weixin.qq.com/
2、申请开放平台帐号,https://open.weixin.qq.com/ 并且通过认证,认证费用300元/年,认证成功以后,创建应用,这里需要准备如下:
⑴、一个企业官网。
⑵、至少5张应用截图(APP的截屏,需要带手机状态栏的截图)。
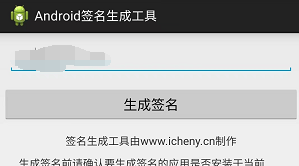
⑶、安卓应用包名和签名:包名是uniapp打包时填写的包名,需要一致;签名可以使用360加固保制作一个签名文件,参考:如何制作一个APP签名,签名制作好以后,使用这个签名在uniapp重新打包APP,签名需要和uniapp打包时的签名一致。打包好APP以后在手机里安装好,安装好以后,使用安卓签名生成工具获取应用的签名字符串,如下图:



这里注意,开放平台应用申请的时候,很多类目明明可以选择,提交的时候审核,提示类目未开放,这个很坑,很浪费时间,目前小编申请过直播类目,不需要提交资质图片,一次性就通过了。下次申请可以试一下。

3、等开放平台应用申请通过以后,在微信支付商户号后台,申请APP支付,填写开放平台的APPID,注意:现在微信APP申请支付需要应用先上架(2022年刚改的规则)。
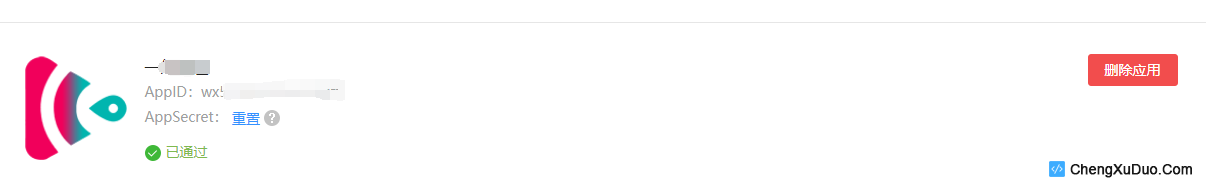
开放平台申请通过如图:

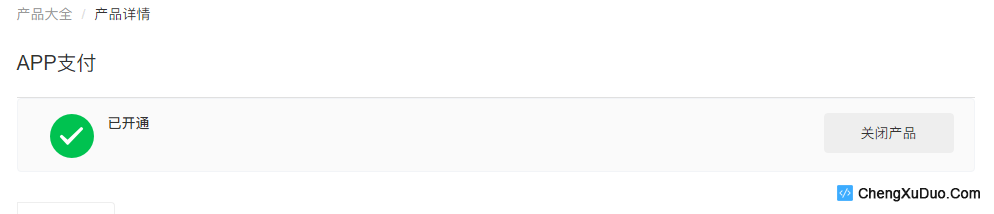
APP支付如图:

APP支付要和开放平台的应用进行绑定,获得微信支付能力,如图



4、来到微信支付的API安全模块,https://pay.weixin.qq.com/index.php/core/cert/api_cert#/,申请证书和设置密钥,这两步跟着提示做就行,很简单。
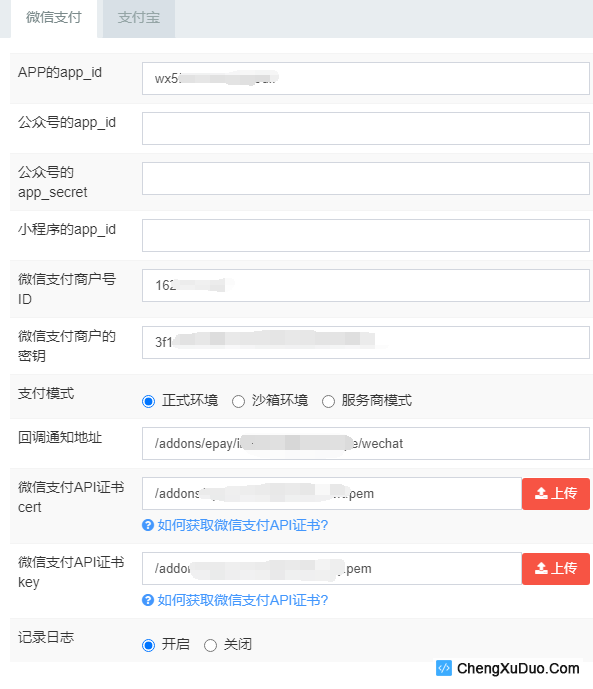
5、拿到证书和密钥以后,前往fastadmin后台的微信支付宝整合插件,配置下图内容。

6、配置好以后在uniapp端口发起支付请求,代码如下:
if(this.paytype == 'wxpay'){
let that = this;
//请求服务端获取orderInfo
uni.request({
url: that.api_url+'api/pay/pay', //仅为示例,并非真实接口地址。
header: {
// 'X-Auth-Token': 123456, //授权token
'accept-language': 'zh-CN,zh;q=0.9,en;q=0.8',
'token':that.token,
},
method:'POST',
data: {
'type':'wechat',
'method':'app',
'order_id':that.order_id,
},
success: (res) => {
if(res.data.code == 1){
that.orderInfo = res.data.data,
console.log('微信支付',res.data.data);
//发起支付
uni.requestPayment({
provider: 'wxpay',
"orderInfo": that.orderInfo,
success: function (res) {
console.log('success:' + JSON.stringify(res));
uni.showToast({
title:'支付成功',
duration: 2000
});
setTimeout(function(){
uni.navigateTo({
url:'/pages/order/list'
})
},2000);
},
fail: function (err) {
console.log('fail:' + JSON.stringify(err));
uni.showToast({
title:'支付失败',
duration: 2000
});
setTimeout(function(){
uni.navigateTo({
url:'/pages/order/list'
})
},2000);
}
});
}else{
console.log('请求支付失败,请重新下单');
uni.showToast({
title: '请求支付失败,请重新下单',
duration: 2000,
icon:'none'
});
}
},
fail:(err) => {
uni.showToast({
title: '请求支付失败2!',
duration: 2000
});
}
});
}7、服务端返回orderinfo的代码,可参考fastadmin微信支付宝整合插件的代码,目录:/addons/epay/controller,Service::submitOrder这个方法就是返回orderinfo用的

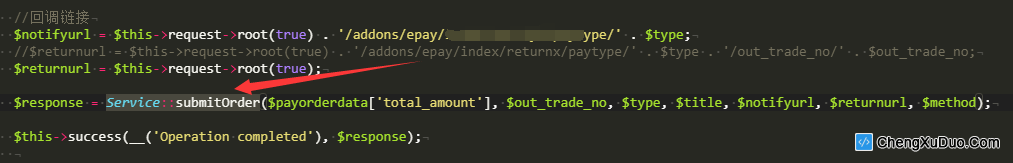
8、uniapp请求支付,拿到orderinfo参数后发起支付,APP会调起支付,之后微信服务器会响notify地址发送回调请求,notify的地址在Service::submitOrder方法执行的时候发送给服务器。
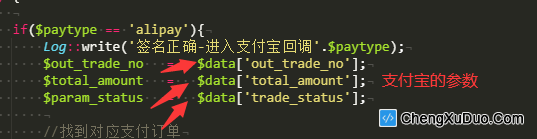
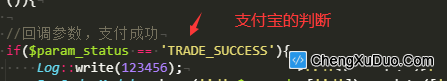
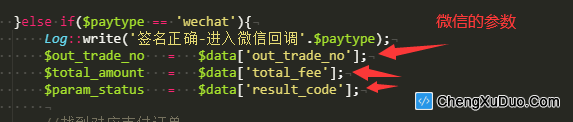
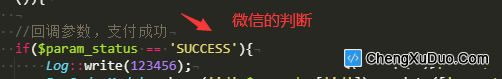
9、回调地址:回调方法里根据微信发过来的请求参数,判断是否支付成功,如果支付成功则修改对应的业务逻辑代码即可,注意这里微信传过来和支付宝传过来的参数不太一样哦。如下图:




总之都是大同小异,调试的时候日志文件在runtime下哦




发表评论 取消回复