教程中心
vue中的6种事件修饰符
Vue中的事件修饰符: 1.prevent:阻止默认事件(常用); 2.stop:阻止事件冒泡(常用); 3.once:事件只触发一次(常用); 4.capture:使用事件的捕获模式; 5.self:只有event.target是当前操作的元素时才触发事件; 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕
设置数据表起始ID的sql语句
alter table show_order_world AUTO_INCREMENT=10000;1000即是起始值,
vue中的Object.defineProperty方法,数据代理模版
vue中的Object.defineProperty方法,数据代理模版
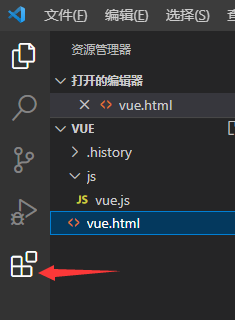
vscode如何使用默认浏览器运行
第一步:点击扩展按钮第二步:搜索open in browser安装好以后,在想运行的文件,右击,打开即可。